How To Create A Custom 404 Page in WordPress
Let's be honest, the 404 page sucks. It means your visitor didn't find what they wanted and to top it off; it's most probably one of those boring ones with a "Sorry, we couldn't find what you were looking for" messages with a search bar below. Not exactly inspiring. But you can change all that by creating a custom 404 page for your WordPress powered website.
What You Need To Know
One of the simplest ways of creating a custom 404 page is using one of the many plugins for that specific task from the WordPress plugin repository.
Beware! Many of the plugins in the WordPress.org plugin repository for creating a custom 404 page will cause you untold issues.
One of the main ones being many use a 301 redirect to serve the custom 404 page but don't set the header status. This means your 404 page actually shows as a 301. You may be thinking "So what, does it really matter?" Yes. Yes it does. If you don't have the correct header status, you'll get errors in your Google Webmaster Tools, and with some of the plugins those pages that never existed will just show as they've been redirected to the 404 page, rather than being an actual 404.
That may be a lot to take in, but think of this way if you use a custom 404-page plugin. The page that the user sees must have a 404 header status when they land on it and not a 301 header status.
Which 404 Plugin Should You Use?
Finding which 404 plugins you should use can be a minefield, even more so if you aren't technically inclined. Luckily we've done the hard work for you and found the perfect custom 404 Plugin for your WordPress website. That is 404Page. But what makes this one so great? Firstly it doesn't use a redirect meaning you get that all-important header 404 header status on your page. Secondly, it's just so simple. Activate the plugin go to "Appearance -> 404 Error Page" select your custom 404 page, save and you're done! Simple as that.
If you're already using a Custom 404 plugin and are worried that the HTTP status may be incorrect. You can use this page https://httpstatus.io/ to check, simply enter a page on your website you know doesn't exist such as example.com/does-not-exist click on Submit, and hopefully, it'll return a 404 HTTP status, and you know your header is set correctly!
Why use a Custom 404 Page
A custom 404 page is more than just a neat addition to your website. It can help improve the user experience ten-fold.
If you have a super complex site that the user gets lost easily on, include some contextual help with quick links and a custom message.
Got a website aimed at a specific niche? Use well-known characters to make your 404 sites stand out from the crowd. Just remember whatever you use on your 404 Page to make sure you have the correct usage permissions. You can't just go using character art without permission.
Custom 404 Page Inspiration
It can be difficult thinking of what to use on your Custom 404 Page. Check out these great examples of what's possible with a little bit of creativity.
Lego.com

Playful and creative, strong branding and a quick link back to the home page with navigation in the header. Everything a 404 page needs, with nothing that it doesn't.
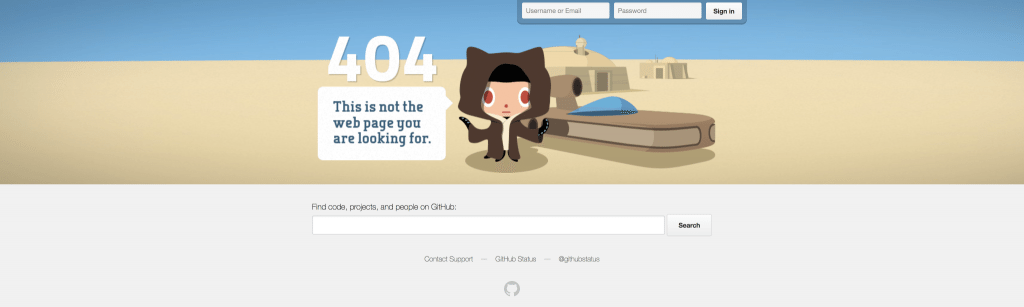
GitHub
Nothing's better than a Star Wars parody, right? If you agree, you'll fall in love with GitHub's smart 404 page. Those neat parallax effects are a nice touch as well.

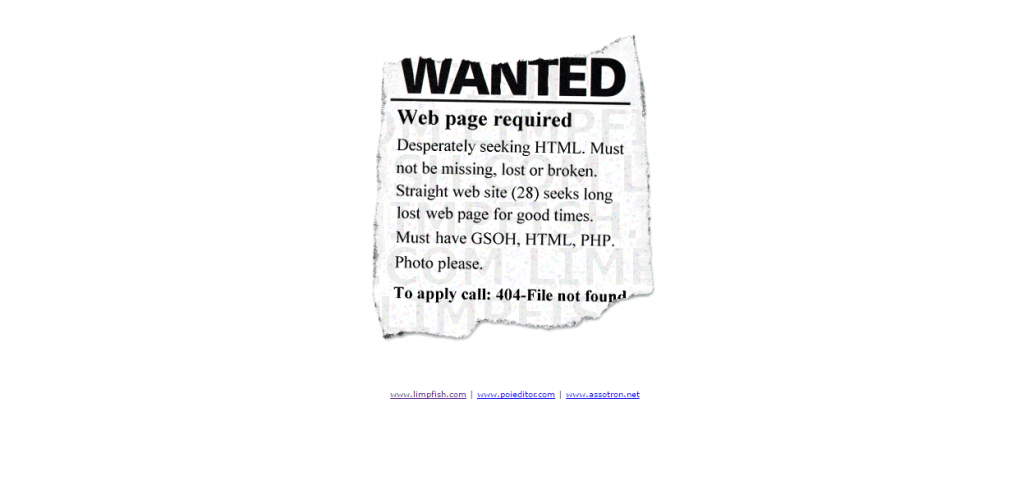
LimpFish.com
An amusing take on a custom 404 page with a wanted ad, fun and playful. Though maybe not the best user experience. But when it's this creative, who cares? Ok maybe you should have a little if it's your site.

CSS-Tricks
CSS Tricks has a fun and clever 404 page which you can appreciate even if you aren't a CSS geek. Though with no navigation just like LimpFish which makes it a little lacking in the usability department.
Google.co.uk
A classic 404 page and one of my personal favorites, the robots broken and served you with a 404 error. Maybe you should try and hone your Google Ninja skills?

Creating A Custom 404 Page the hard way
Ok, maybe that's a bit dramatic; it's not exactly "hard." But it's certainly more complicated than just uploading a plugin and selecting a page from a dropdown.
It involves copying your theme's 404.php to a child theme and then modifying the template itself with PHP, HTML & CSS to create a completely custom 404 Page. There are in-depth details on this over at WordPress.org Codex which is definitely worth a read.
Designing A Custom 404 Page
If you don't have the CSS skills of a Unicorn (that's someone with Design and Development skills by the way) then you'll most probably want to use some form of page builder. After all, it won't be much of a custom 404 page with plain text, will it? Luckily 404 Error Page works with all popular builders including.
That is by no means an exhaustive list of what you can use, but it's a good place to start creating your next 404 masterpieces.
Conclusion
A Custom 404 Page makes your site stand out from the rest of the boring sites using the default one. Do you already have a Custom 404 Page or have you seen a crazy custom 404 Page? Maybe you've incurred search penalties or damaged your SEO with poorly coded 404 plugins? Let us know in the comments below.
Jack Kitterhing is a WordPress developer from England. His love of WordPress began at age 11 when he set up his first blog. After a stint as WPMU DEV’s Project and Quality Assurance Manager, he’s now a Software Developer at Themeco.